Einstieg
ASP.NET Core SignalR ist eine Open-Source-Bibliothek zur Vereinfachung der Integration von Echtzeit-Webfunktionalitäten. In der Anwendung ermöglicht es serverseitigem Code, Inhalte direkt an Clients zu senden. Diese Technologie eignet sich besonders für Anwendungen, die regelmäßige und schnelle Aktualisierungen vom Server benötigen, wie z.B. Spiele, soziale Medien, Abstimmungssysteme, Auktionen sowie Karten- und GPS-basierte Dienste. Darüber hinaus profitieren Dashboards und Überwachungstools, die Echtzeitinformationen wie Verkaufszahlen oder Reisehinweise anzeigen, erheblich von SignalR. Ebenfalls ideal ist SignalR für kollaborative Anwendungen, wie digitale Whiteboards und Software für Teammeetings, sowie für jegliche Apps, die auf Benachrichtigungssysteme angewiesen sind.
Voraussetzungen
- Visual Studio 2022 mit den Workloads ASP.NET und Webentwicklung
Dieses Tutorial lässt sich ebenfalls unter Verwendung von Visual Studio Code und der .NET Core-CLI durchführen, sofern die erforderlichen Pakete zuvor installiert worden sind.
Schritt 1: Erstellen eines Blazor Projekts
- Erstellen Sie ein neues Projekt und wählen Sie Blazor Web App aus.
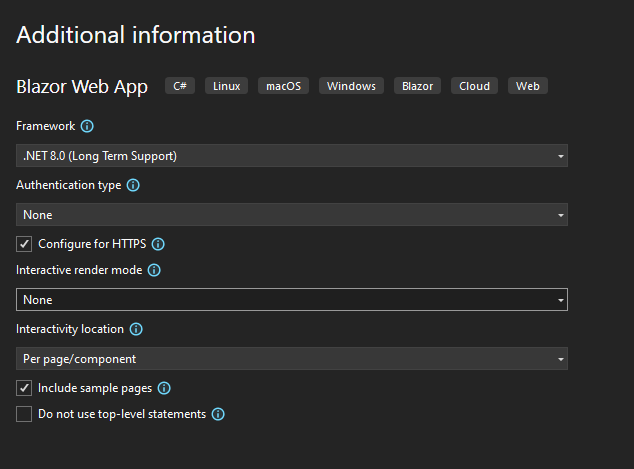
- Nehmen Sie im ersten Schritt die gewünschte Konfiguration vor
- Im zweiten Schritt wird .NET 8 als Framework ausgewählt und der interactive render mode auf None gestellt

Schritt 2: Hinzufügen der SignalR NuGet-Pakete
- Klicken Sie im Solution Explorer mit der rechten Maustaste auf Ihr Projekt und wählen Sie Manage NuGet Packages aus.
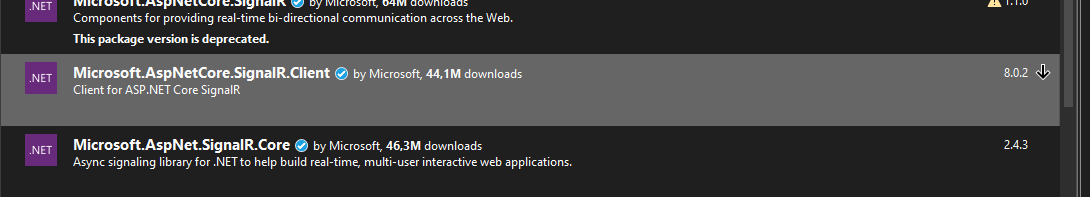
- Geben Sie in das Suchfeld SignalR ein
- Wählen sie die neuste Version von Microsoft.AspNetCore.SignalR.Client aus und installieren Sie diese.
- Sobald weitere Abhängigkeiten und Änderungen angezeigt werden, klicken Sie auf OK.
- Wenn die Zustimmung zur Lizenz angezeigt wird, können Sie diese bestätigen.

Schritt 3: Erstellen eines SignalR-Hubs
- Legen Sie innerhalb Ihres Projekts einen Ordner mit dem Namen Hubs an
- In den Ordner Hubs fügen Sie eine Klasse mit dem Namen MessageHub.cs ein
- Den Inhalt der Klasse überschreiben Sie bitte mit folgendem Code:
Schritt 4: Hinzufügen von Diensten und Einrichtung eines Endpunkts für den SignalR-Hub
- In der Klasse Program.cs müssen folgenden Änderungen vorgenommen werden:
- Hinzufügen der Usings des
MessageHubsund derResponseCompression
Ändern des Rendermodes: AddInteractiveServerComponents
Einfügen von Middleware-Diensten zur Komprimierung von Antworten
Hinzufügen der ResponseCompression
Endpunkt für den Hub einfügen
Der vollständige Code sollte wie folgt aussehen:
Schritt 5: Erstellen einer Razor-Komponente für einen Nachrichtendienst
- Erstellen Sie eine neue Razor-Page in dem Ordner
Components/Pages/ - Fügen Sie folgende Razor-Direktive hinzu. Geben Sie den
Rendermodewie folgt an
- Erstellen Sie eine kleine Eingabemaske, in welcher ein User und die entsprechende Nachricht eingegeben werden kann
- Fügen Sie der Razor-Page ein Listenelement hinzu, die alle Nachrichten untereinander auflistet.
- Fügen Sie folgende Felder und Methoden hinzu, um sich mit dem Hub zu verbinden und die eingegebenen Nachrichten im Frontend auszugeben.
Private Felder
OnInitializedAsync Initialisierung einer asynchronen SignalR-Verbindung zum /messageHub und einrichten eines Event-Handlers zum Empfangen der Nachrichten.
Send Senden einer asynchronen Nachricht, sofern die Verbindung zum Hub besteht.
IsConnected Hier wird überprüft, ob die Verbindung zum Hub besteht
DisposeAsync Sofern die hubConnection exisiert, wird die Methode zur Freigabe/Bereinigung aufgerufen
Der ganze Code sollte wie folgt aussehen:
Schritt 6: Testen des Nachrichtensystems
- Starten Sie Ihr Projekt
- Fügen Sie der URL “/chat” hinzu, um zum Nachrichtensystem zu gelangen

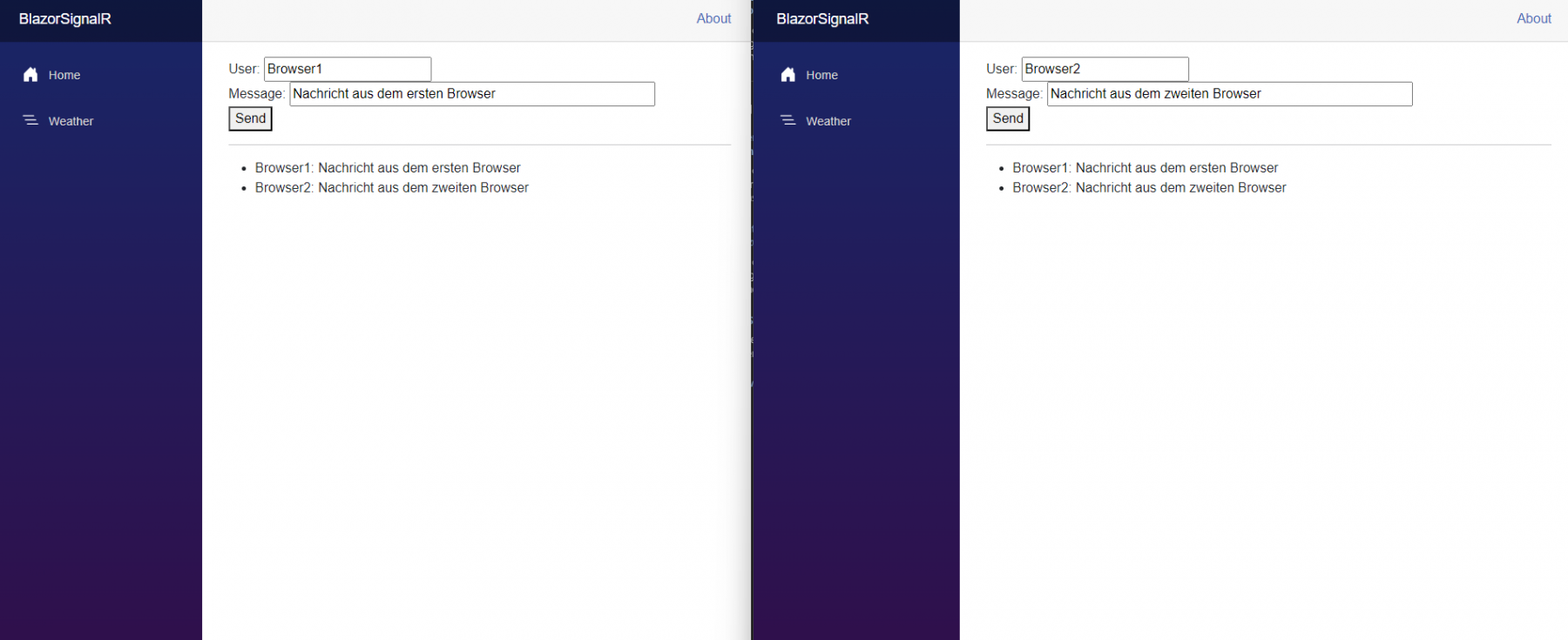
- Kopieren Sie die ganze URL und rufen Sie diese in einem neuen Browser auf
- Schicken Sie über eines der Browser unter Angabe eines Users und einer Message ab
- Kontrollieren Sie im anderen Browserfenster, ob die Nachricht angekommen ist
- Wiederholen Sie das Verschicken einer Nachricht im anderen Browser

Fazit
Nach der Durchführung aller Schritte erhalten Sie einen grundlegenden Überblick über eine mögliche Implementierung einer Echtzeit-Anwendung. Diese Basis kann weiterentwickelt werden, um verschiedene Funktionen für unterschiedliche Benutzergruppen und Anwender zu integrieren. Zudem besteht die Möglichkeit, durch die Erstellung mehrerer Hubs ein Überwachungssystem zu implementieren, das administrative Nutzer automatisch alarmiert, sollte beispielsweise eine SQL-Datenbank einen kritischen Zustand erreichen.
Wenn Sie noch mehr über dieses Thema erfahren möchten oder aber eine Unterstützung bei der Einrichtung von ASP.NET Core SignalR benötigen, stehen Ihnen unsere Expert:innen gerne zur Verfügung. Kontaktieren Sie uns dafür gerne über unser Kontaktformular oder rufen Sie uns einfach an.









